事件对象采取所有这些不同的事件:
1 | <button @click="changeMessage">Change message</button> |
每个事件都有一个附加事件对象附加到方法。
可以通过添加引用参数在 Vue 代码中检索事件对象。该参数可以是名称“event”或只是“e”或其他任何名称:
1 | methods: { |
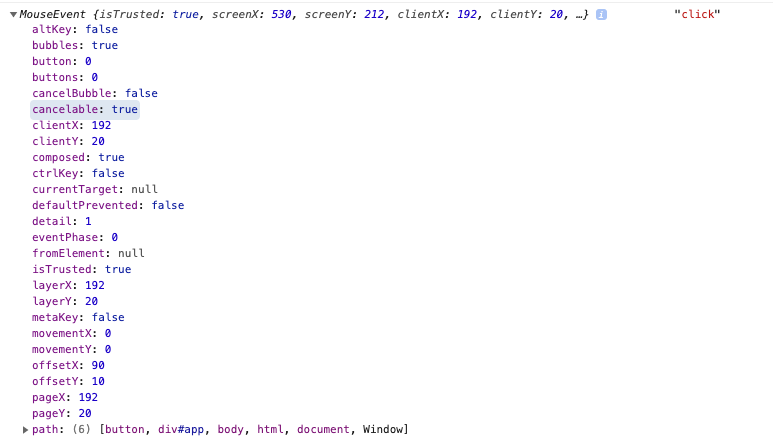
在这种情况下,它是一个点击事件,因此 e.type 将等于“click”,并且 e 对象将包含许多属性,例如:

然后,我们可以使用该对象及其所有属性来更改组件行为。
但是如果我们想将自定义参数传递给事件,该怎么办?
1 | <button @click="changeMessage('New message'">Change message</button> |
在这种情况下,Vue 不会默认传递事件。如果我们想要两者,我们必须告诉 Vue 将事件作为参数传递,并且需要用特殊的美元符号名称指定,例如:$event
1 | <button @click="changeMessage($event, 'New message')">Change message</button> |
两者都将在我们的 Vue 代码中可用
1 | methods: { |
让我们来举一个例子,把这些概念放在一起。
首先在 index.html 中创建一个带边框和填充的框
1 | <div style="border-style: solid; padding:8px;">Box</div> |
然后让我们添加一个显示鼠标光标位置的事件:
1 | <div @mousemove="displayPosition" style="border-style: solid; padding:8px;"> |
在 app.js 中添加以下行:
1 | data() { |
使用 v-for 指令显示列表
首先让我们创建一个人员列表(数组):
1 | data() { |
要显示该列表,我们可以使用 v-for 指令。此指令将循环遍历数组的每个元素。
1 | <div id="app"> |
“person”变量可以是任意名称。:key 绑定是 Vue 内部处理的唯一标识符。接下来我们将详细了解属性绑定。
绑定更多的 html 属性。例如,图像标签具有 src 属性,a 标签具有 href 属性:
1 | <div> |
可以通过将这些属性绑定到 javascript 表达式来使这些属性动态化。
语法是使用 v-bind 指令:
1 | <div> |
这些属性现在动态绑定到 vue.js 数据或表达式
1 | data() { |
我们还可以使用 v-bind 指令的快捷方式(仅冒号:) 语法:
1 | <div> |